Настройка интеграции с Google на UtiClock Mini
В рамках этой инструкции представлены шаги по настройке модели UtiClock Mini.
Шаг 1 – Генерируем JSON настройки
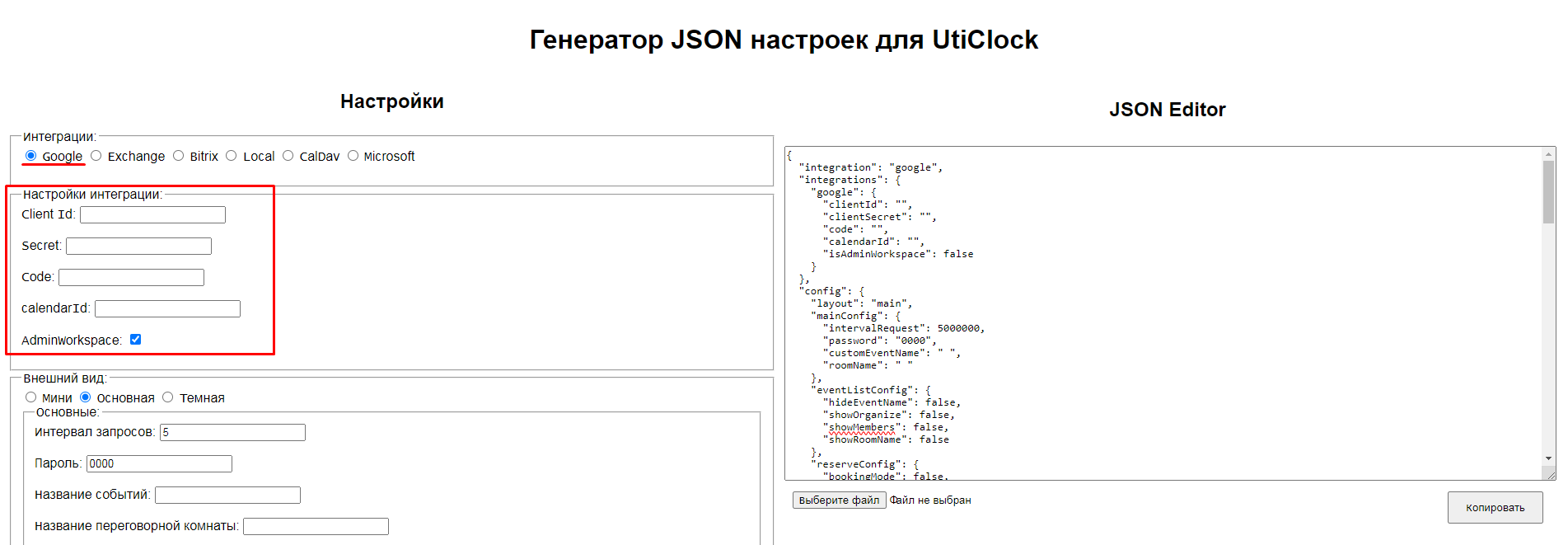
1.1 Переходим на страницу генератора JSON-настроек для UtiClock. Выбираем в блоке с интеграциями «Google» и заполняем выделенные поля согласно вашим данным:
- Client Id: тот идентификатор, что был скопирован на предыдущем этапе
- Secret: аналогично был скопирован на предыдущем этапе

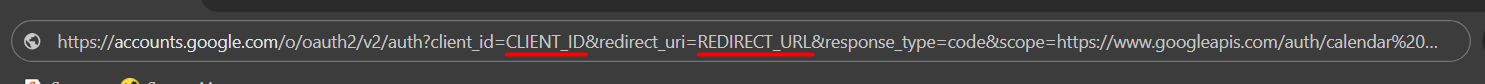
Чтобы получить «Code» необходимо скопировать адрес этой ссылки (переходить не нужно, только скопировать), вставить в адресной строке новой вкладки браузера, а затем там же заменить «CLIENT_ID» на ваш личный скопированный идентификатор, а «REDIRECT_URL» – на https://uticlock.ru/

1.2 Авторизовываемся под учётной записью, созданной для планшета
1.3 Соглашаемся со всеми предупреждениями Google по отношению к приложению UtiClock
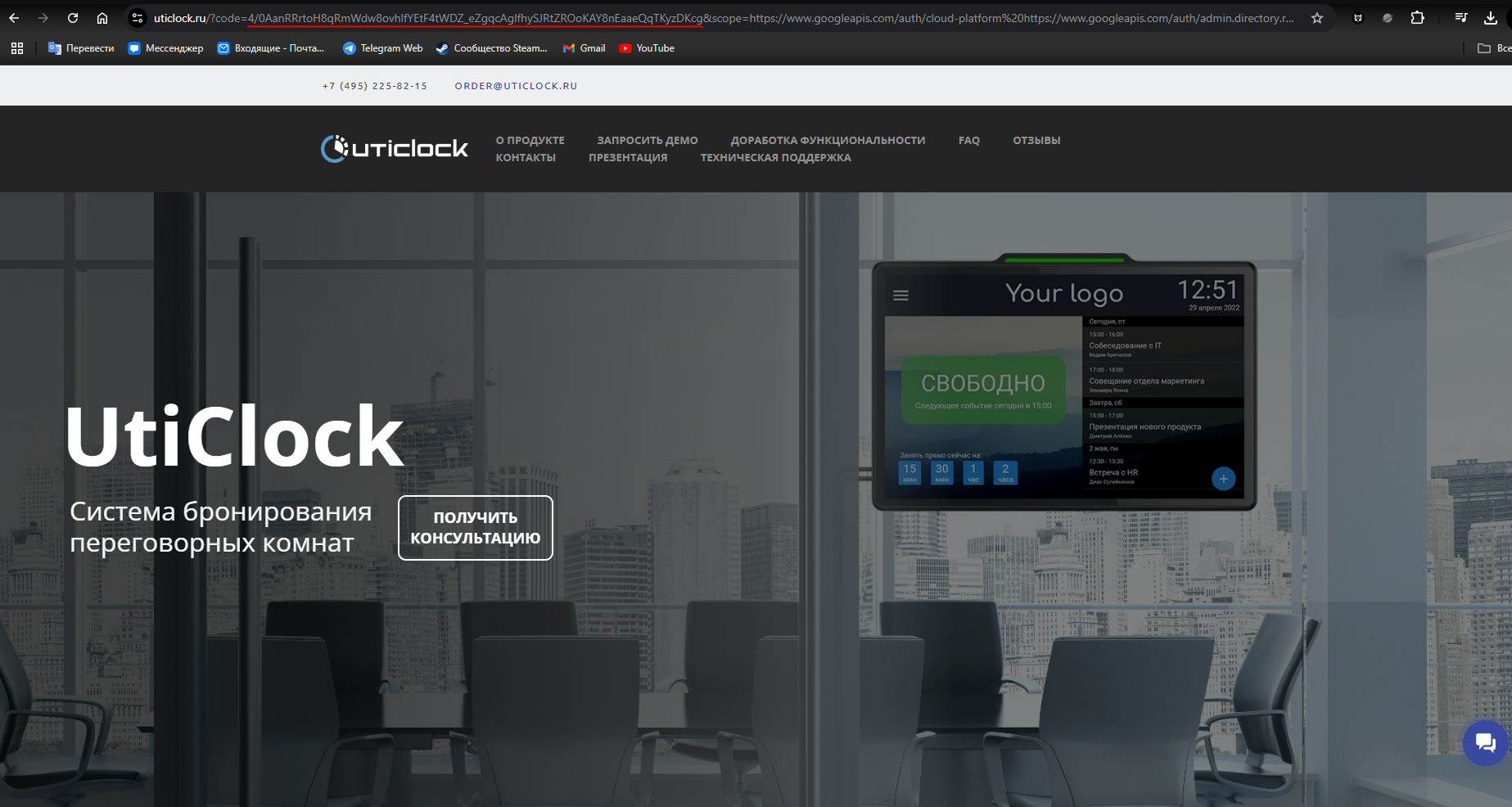
1.4 После успешной авторизации откроется главная страница UtiClock. Однако в адресной строке можем заметить не обычный URL страницы « https://uticlock.ru/ », а с дополнительными параметрами, в том числе набор символов после «code=» и до символа «&» (не включая), именно эту строку необходимо скопировать и добавить в поле «Code».

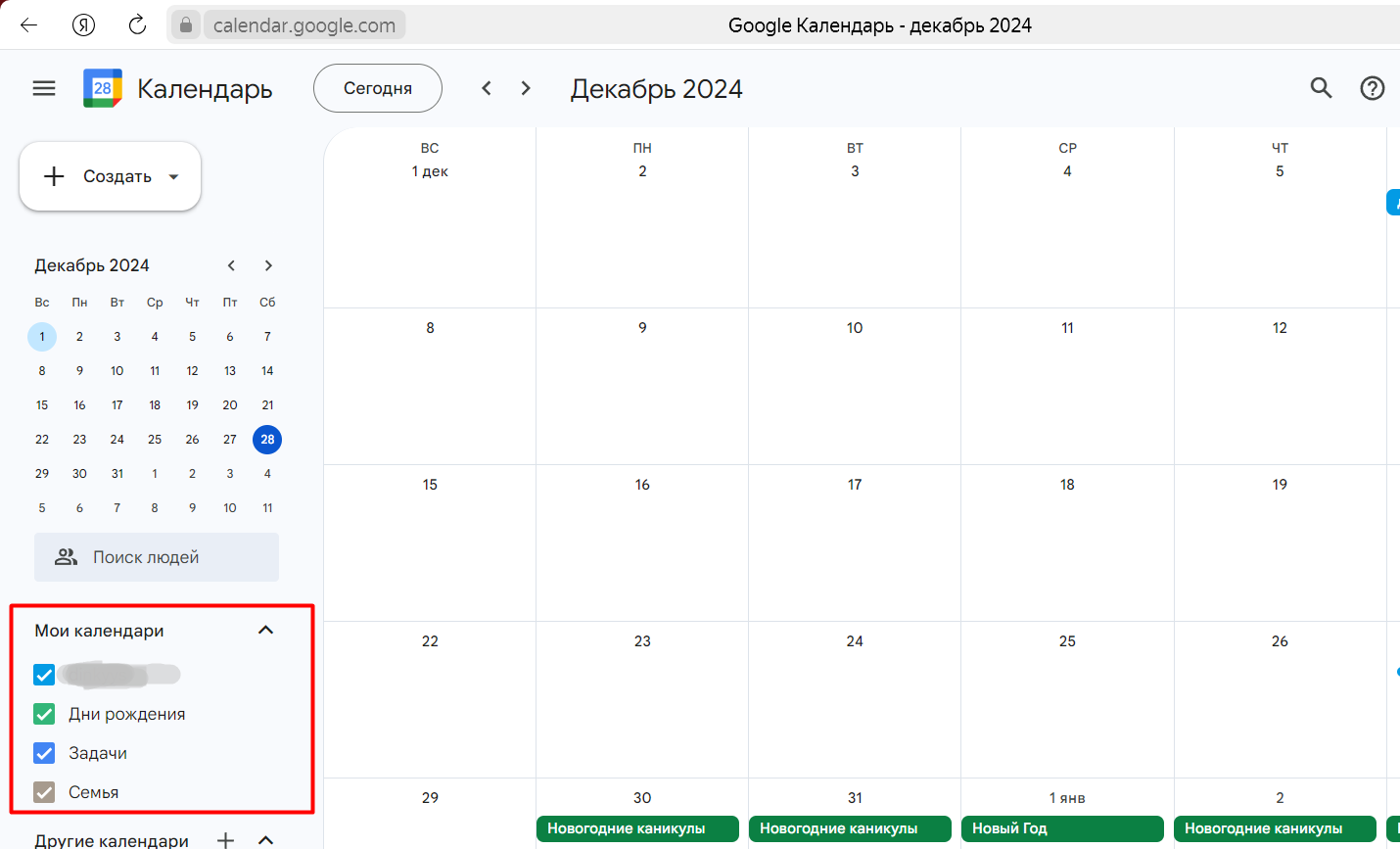
1.5 Последнее оставшееся поле – это «calendarId», идентификатор календаря. Переходим на основную страницу Google Календарь
В левом нижнем углу находим список календарей этой учётной записи, находим календарь, в котором в дальнейшем будут создаваться события с настраиваемого планшета

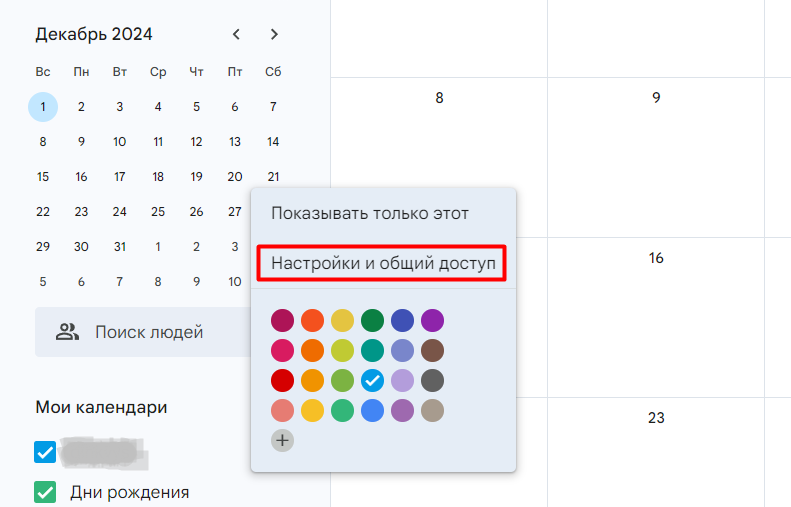
1.6 Нажимаем справа от названия календаря на 3 точки, а затем на «Настройки и общий доступ»

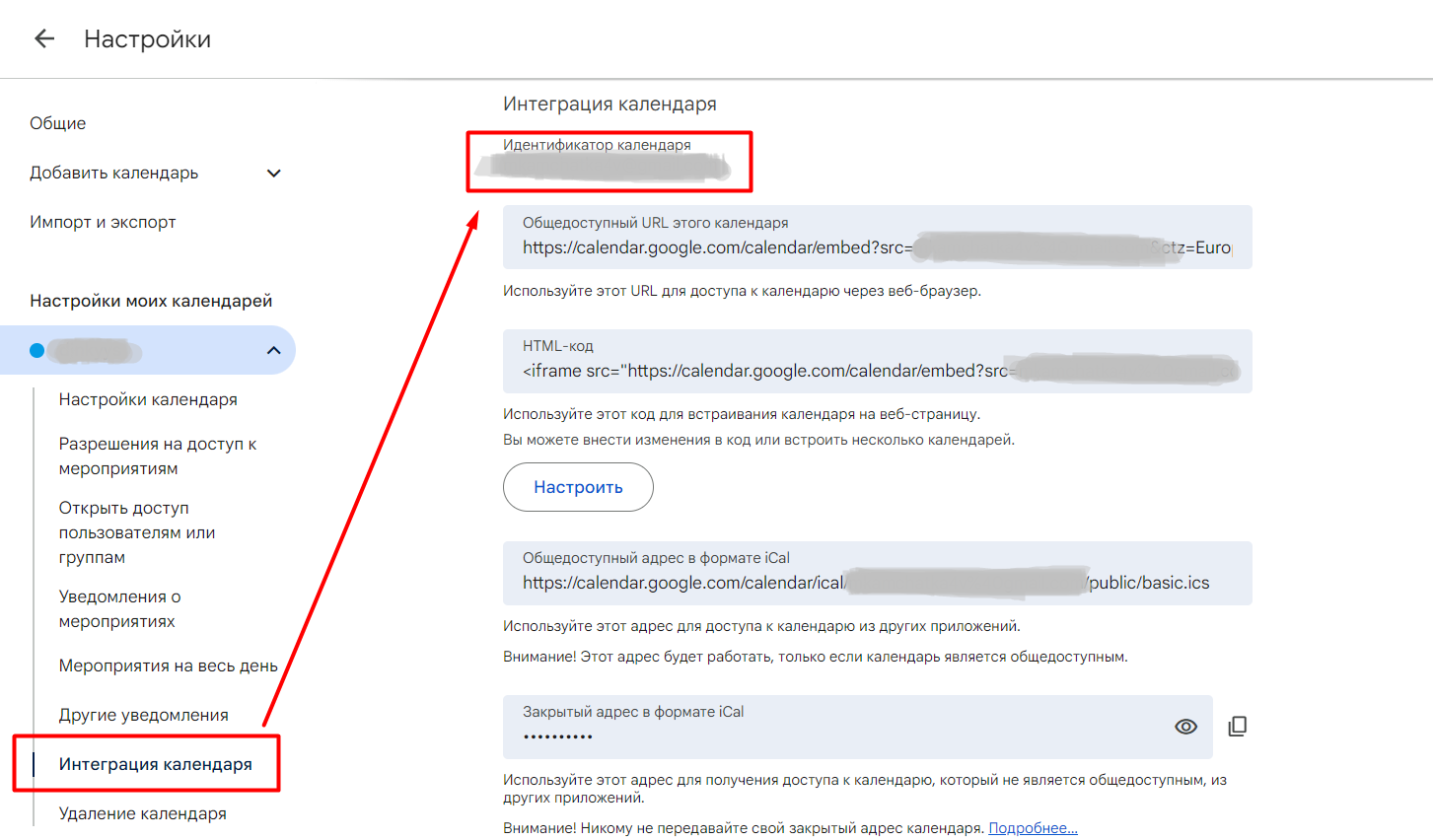
1.7 Слева в меню находим пункт «Интеграция календаря», а затем почти вверху страницы «Идентификатор календаря», копируем его и вставляем в последнее поле на странице генератора JSON-настроек

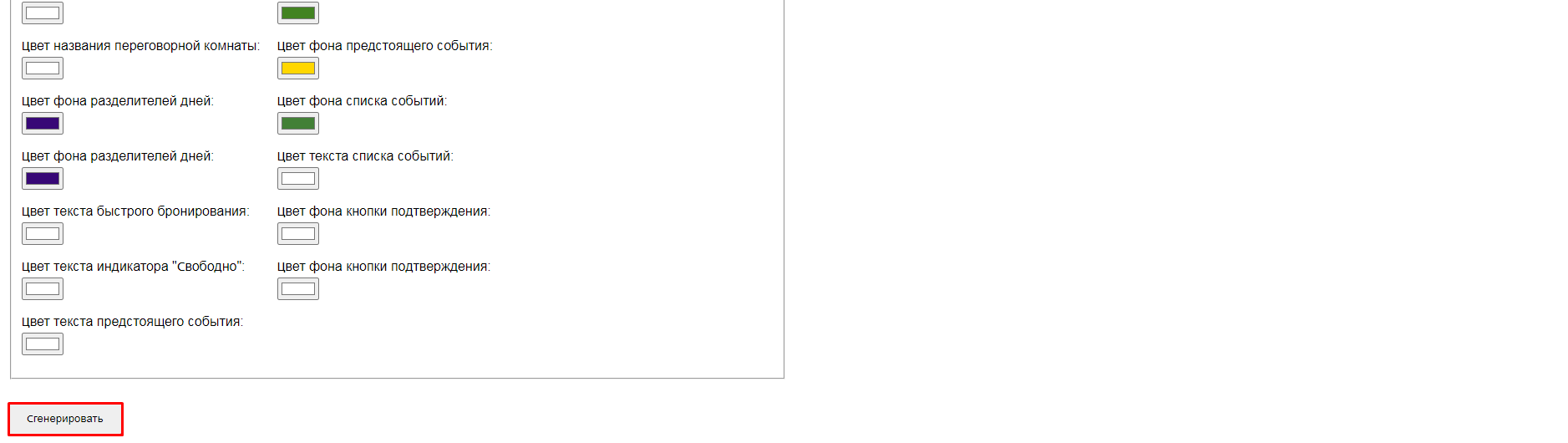
1.8 Пролистываем страницу генератора JSON-настроек вниз и нажимаем на кнопку «Сгенерировать»

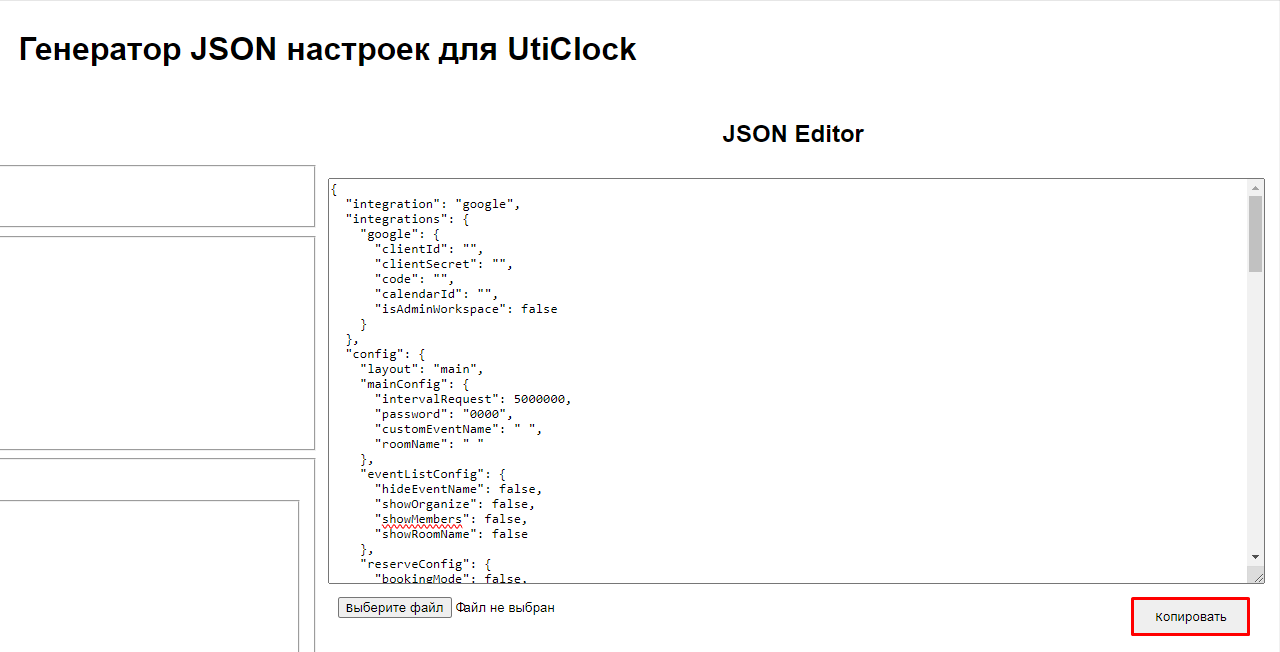
1.9 Возвращаемся наверх. Теперь в правой стороне в окне «JSON Editor» сгенерирован код согласно вашим данным.
По кнопке копируем содержимое этого окна, далее создаём новый файл с расширением «.json» и сохраняем скопированный код в нём.

Шаг 2 – Перекидываем JSON-файл на планшет через программу Remote configuration center
.png)
Шаг 3 – Настраиваем интеграцию на планшете UtiClock Mini
3.1 Включаем планшет и открываем настройки путём нажатия 5 раз на центр экрана и ввода пароля.
.png)
3.2 В открывшемся окне видим способы загрузки настроек интеграции - по адресу файла конфигурации или из файла, выбираем второй вариант.
.png)
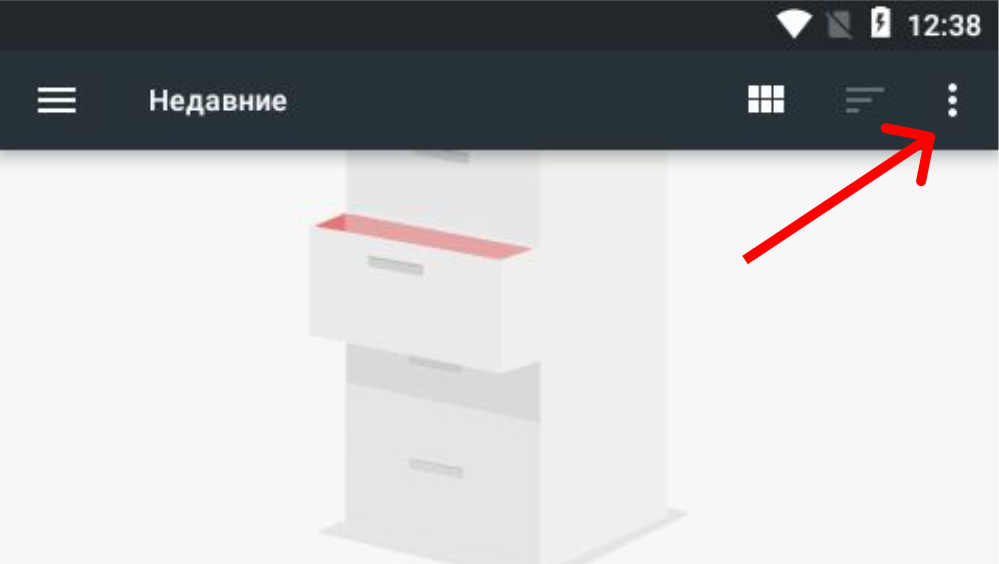
3.3 При нажатии на кнопку «Выбрать файл» открывается окно с недавними файлами, а наш файл лежит во внутреннем хранилище. Чтобы его найти, нажимаем на три точки в правом верхнем углу

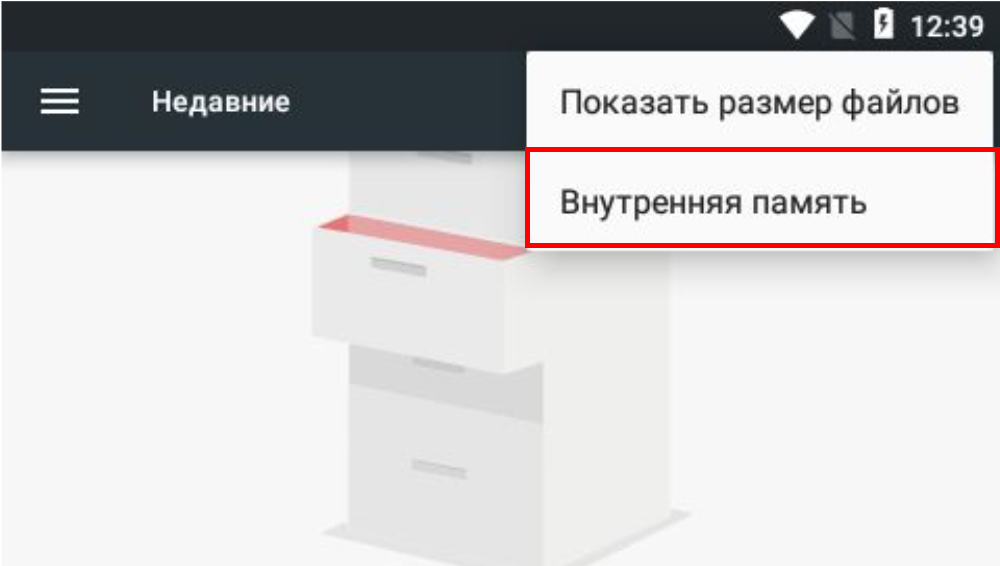
3.4 В выпавшем списке выбираем «Внутренняя память»

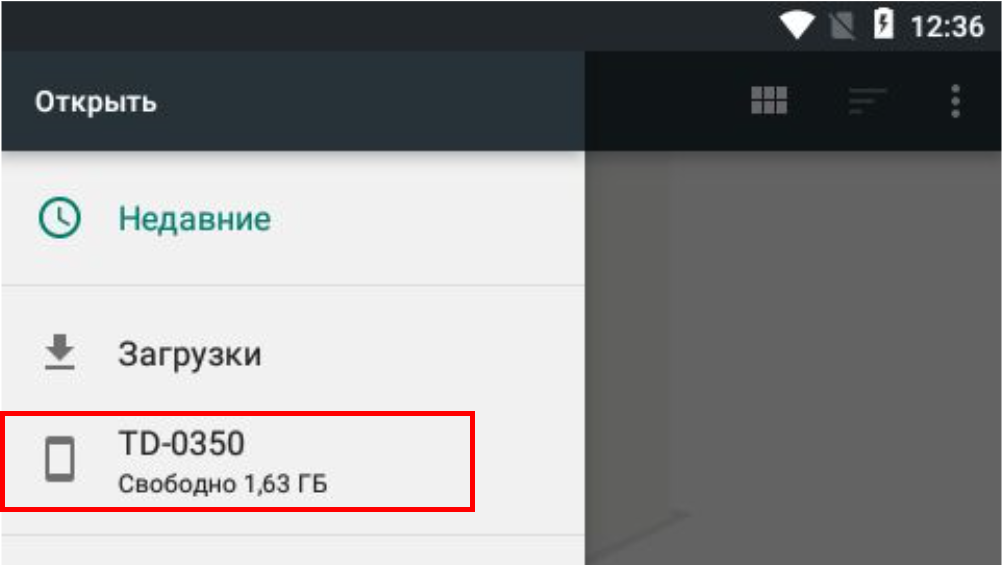
3.5 В левой части экрана в меню находим внутреннее хранилище с иконкой телефона

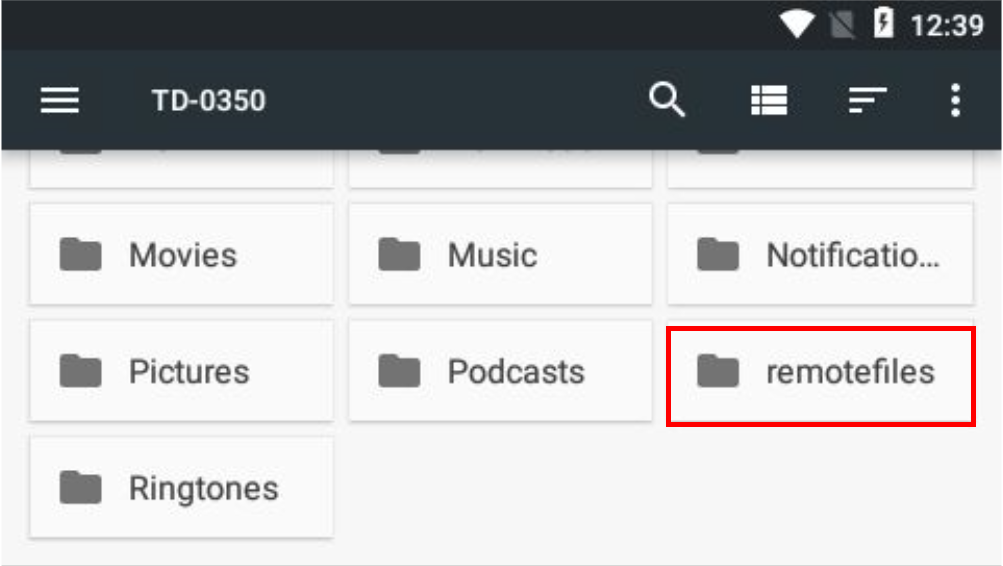
3.6 Выбираем папку «remotefiles», а в ней наш JSON-файл с конфигурацией

3.7 Готово!
